Flex5 Desktop is Officially in Beta
Flex Rental Solutions is excited to announce we just reached a monumental milestone in our development efforts with Flex5 Desktop. Last week, with the release of version 0.27.15, we officially exited the Flex5 Alpha phase and entered the Beta phase. With this change, we have enabled all customers to use the Desktop version of Flex5.

Does that mean I don’t have to use Flex4 anymore?
Not quite! Flex5 is still in active development and some features and functionality are not yet available. You will use Flex4 (the current Flash-based product) for some things and Flex5 (the new HTML5-based product) for others in your day-to-day operations. Eventually all functionality will be available in Flex5 and that will be the primary product you use.
You can seamlessly switch from Flex4 to Flex5 with a simple click of a button. Flex4 and Flex5 use the same database, so there is no need to import or export data from one to the other. When you create or update a Quote, Contact, Inventory item, etc. in Flex4, the changes will show in Flex5.
You might create and manage some inventory in Flex5, but then go back to Flex4 to manage a Crew Call. You can build a Quote or Proposal in Flex5, but use Flex4 to modify Sales Tax rule settings. As we continue to add features and functionality in Flex5, the Beta designation will eventually be removed and Flex5 will be the primary product that you use every day.
Current Features Available in Flex5 Desktop
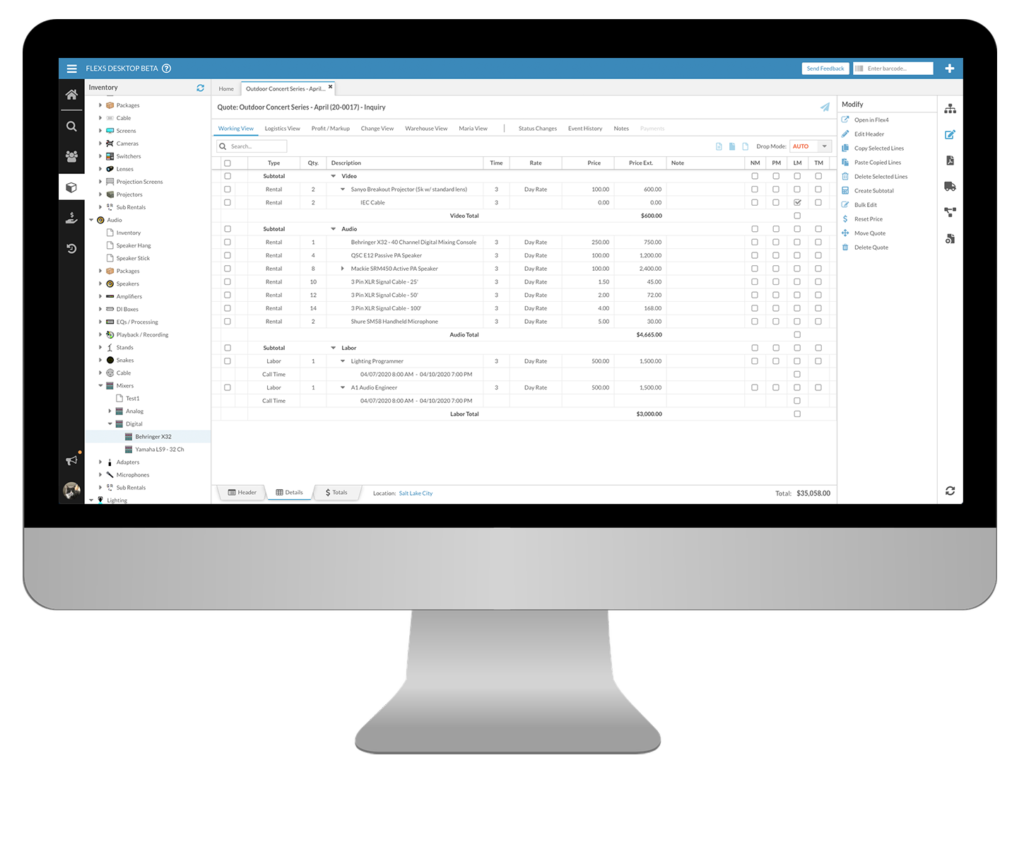
In the last 8 months we have rolled out some major rental and inventory management features in Flex5. Most notable is the ability to create and edit Financial Elements (Quotes, Invoices, Proposals, etc.). Some other Flex5 features include:
- Create and edit inventory items
- View and edit most inventory model tabs
- Free Scan In, Free Scan Out, and Inquiry Scan
- Create and edit Event Folders
- Add child elements to Event Folders
- Run Event Folder workflows
- Run reports from Event Folders
- Day book / List View of Calendar
- Element lists (from the Projects menu)
- Create and edit contacts (not all contact tabs are currently available)
- Create and edit services
Let’s work together to make Flex5 great
Flex5 Desktop is a work in progress. Some features and functionality are not available, and others are still being optimized for speed and performance. You’ll notice a much smoother and faster user experience in Flex5. But if you come across errors or slow performance, please let us know and we’ll fix it as soon as possible.
Have other feedback you’d like to give? We’re all ears (or, in this case, eyes)! Please provide feedback by using the “Send Feedback” button found in the top-right corner of Flex5.
Stay up-to-date on the latest Flex5 updates
Please visit the Flex5 Desktop Information page to read important information and timely updates on this Flex5 release and Beta phase:
- Learn how to access Flex5
- See what features are currently not available
- Read the most recent bug fixes, updates, and enhancements
