This is part of our Flex 5 Blog Series where we reveal progress on our HTML5 tablet app. For more Flex5 Blogs, click here.

Hey Flex users! I just wanted to share some updates and show the progress of Flex5 tablet. Our developers have been working very hard on getting these new features programmed, and we couldn’t be more excited about what we’ve seen so far!
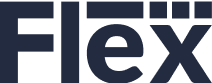
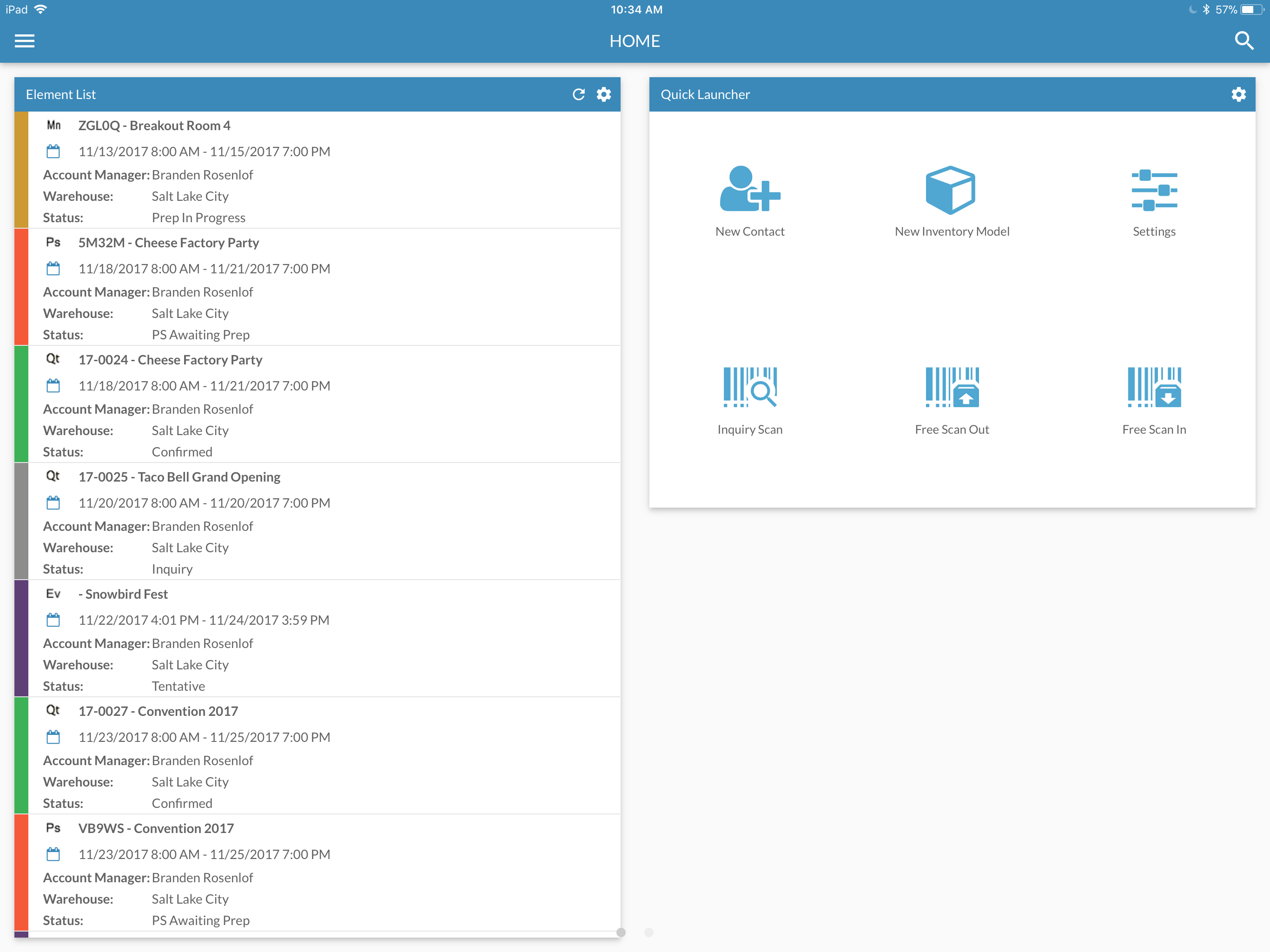
First, I wanted to show you the progress of the Dashboard. If you recall from previous Flex5 updates, the Dashboard will be the first thing you see when you login. You can fill the Dashboard with different widgets. Each user can customize their Dashboard in a way that works for them. So far we have programmed two widgets: The Element List, and the Quick Launcher.

The Element List works a lot like a calendar. Options include which elements and statuses are visible, a list day window, a past day window, and additional list options if you want to see more than just the element name and dates (for example: client, account manager, venue, etc.).

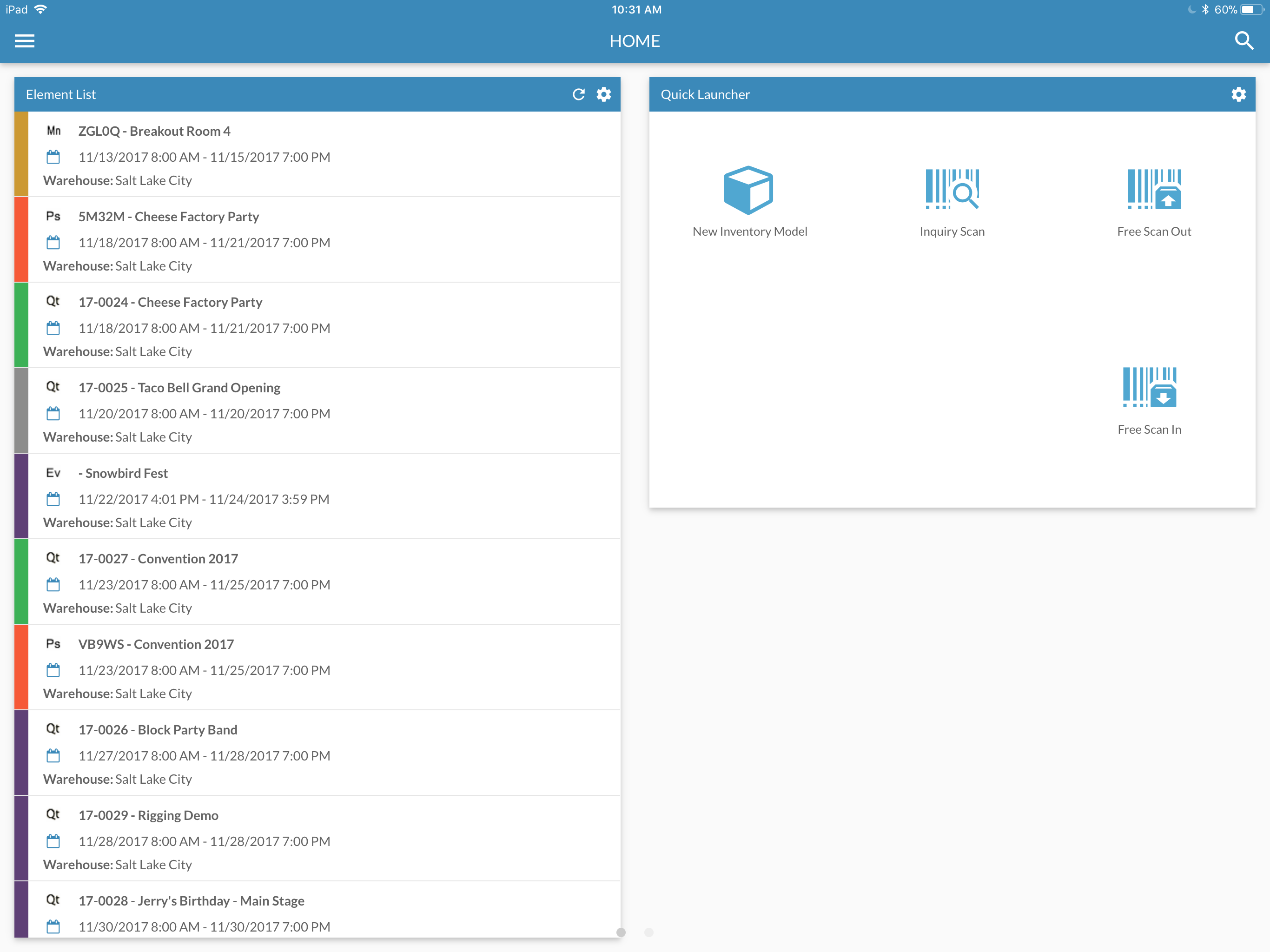
Each user can customize their Element List to show the things that matter most to them. For example, a sales manager might only want to see Quotes and Invoices. But a warehouse manager might want to see Quotes, Pull Sheets, Manifests, and POs.
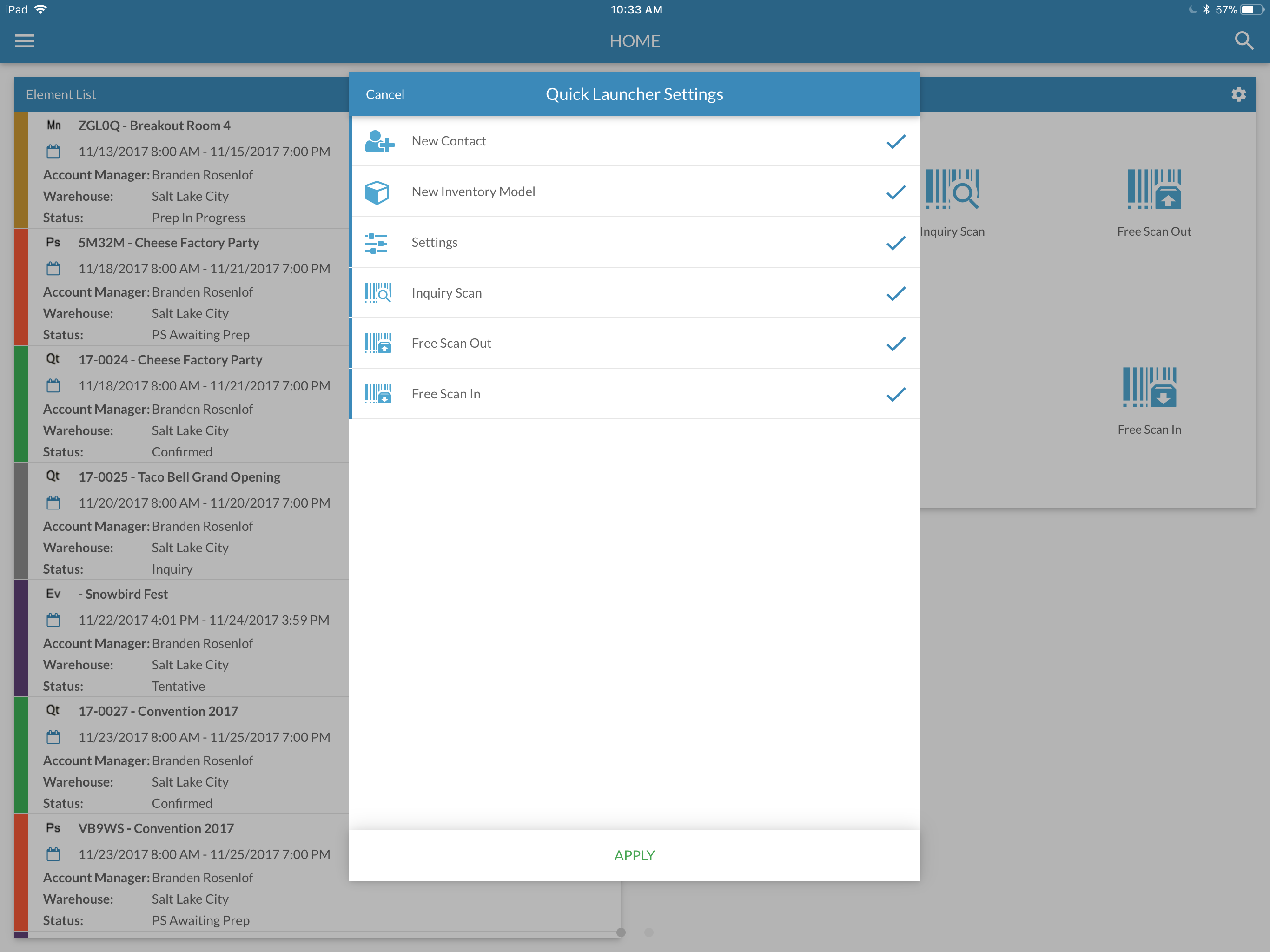
The Quick Launcher is a simple widget that can also be customized per user. Let’s say you frequently create new inventory and scan inventory in and out. In that case, you can enable those actions and screens in your Quick Launcher for easy access. As we continue adding new features to Flex5, we will add more options to add to the Quick Launcher.

Now look at my Dashboard after changing the settings in each widget. Pretty cool!

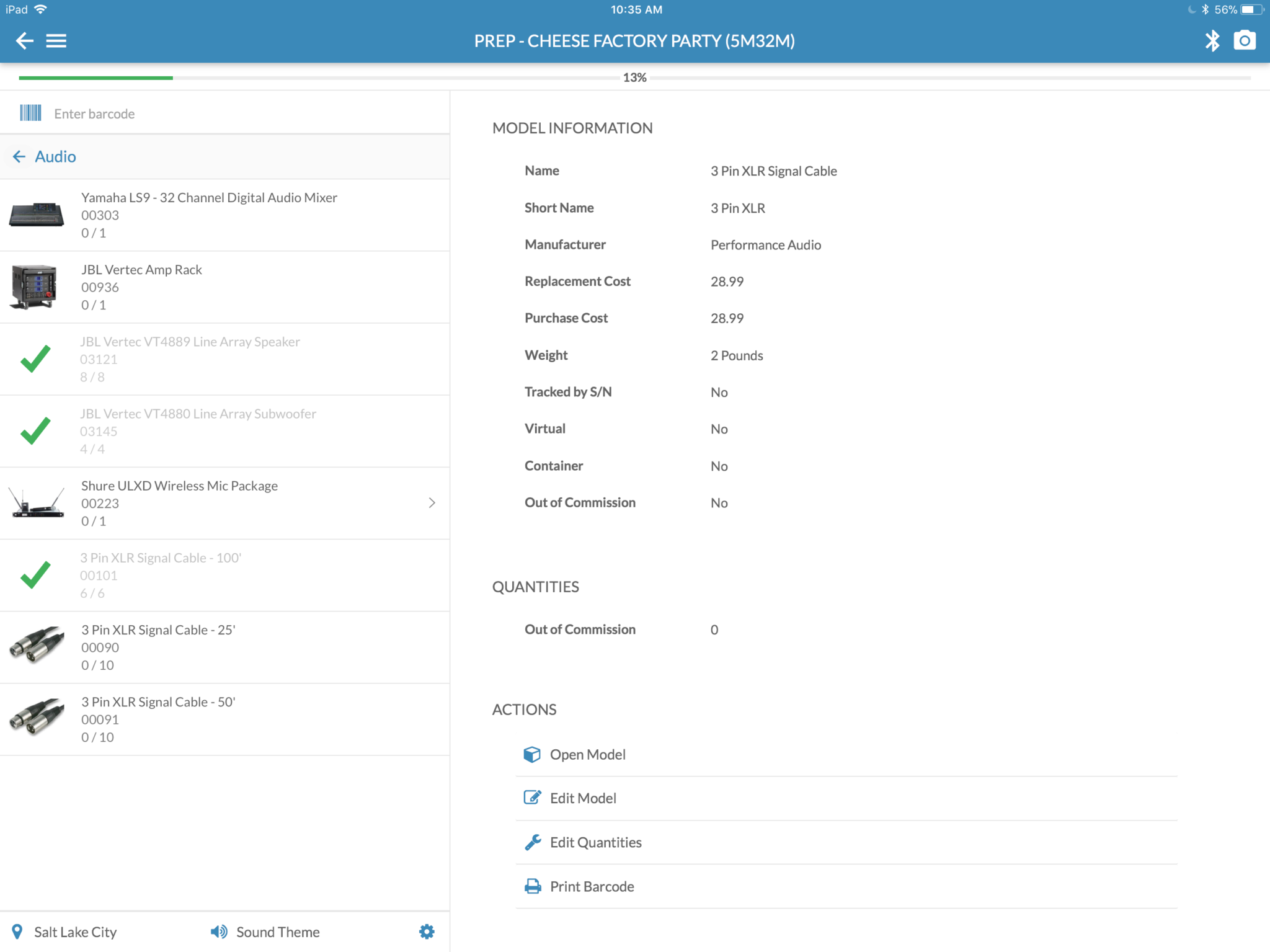
Next, I want to show you the progress we have made on the Prep screen. Notice how you are able to navigate through the left-hand list, moving in and out of different subtotals, virtual item contents, etc.

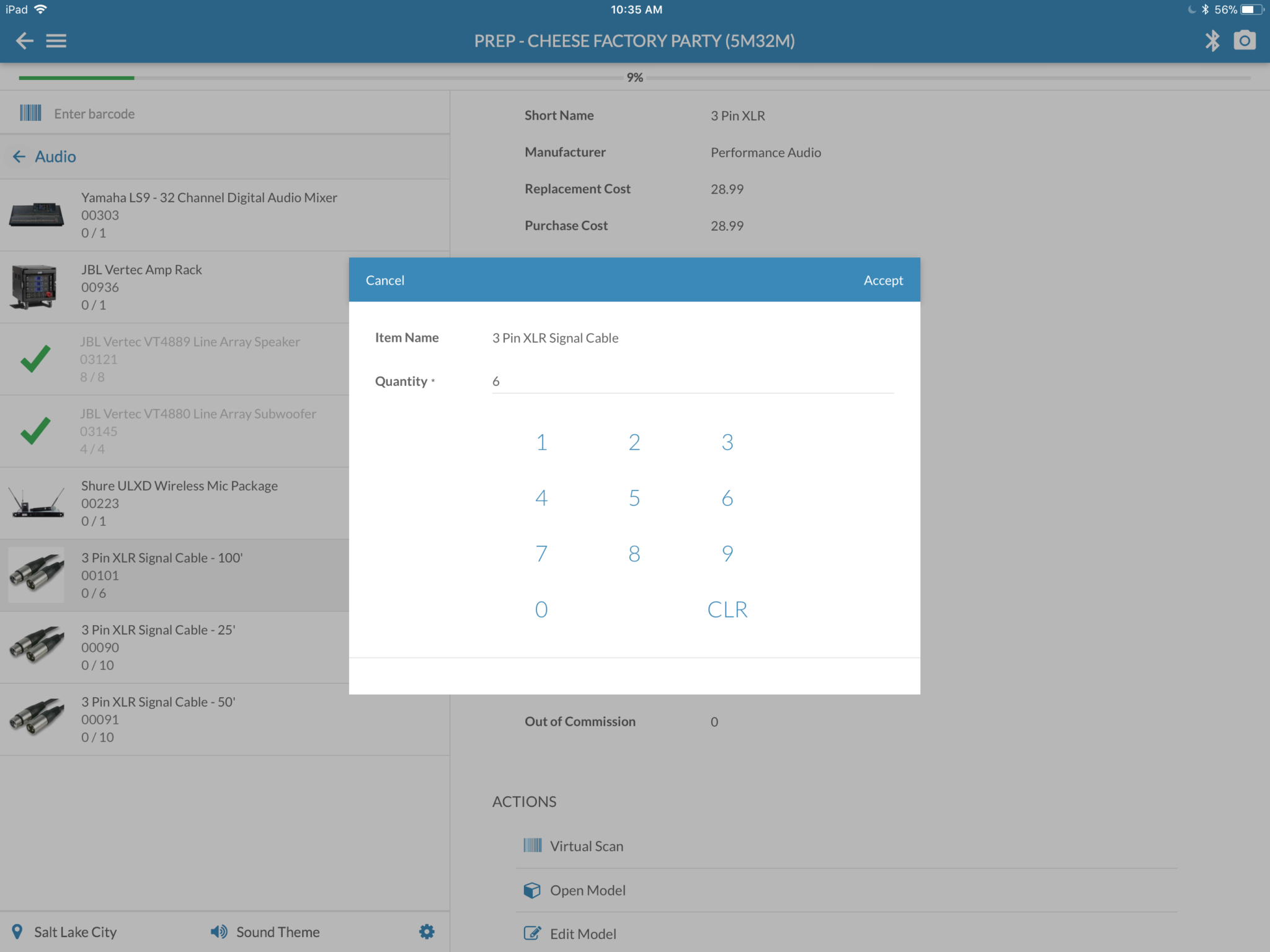
This really helps with speed and performance, since Flex doesn’t have to load the entire list at once. We have also implemented virtual scanning, which is very useful when scanning non-serialized items.

You’ll be able to use a bluetooth scanner with your device to scan inventory. But you can also use the device’s camera to scan barcodes, which eliminates the need for external hardware.
Currently, we’re working on the Return Manifest screen, as well as a couple other widgets that you can use on your Dashboard. We’re looking forward to a strong first release of Flex5 Tablet. Then we’ll start working on adapting Flex5 to phone, all while working on new features for the tablet and beginning work on the HTML5 rewrite of the desktop UI.
For more information about the whole Flex5 project, including a roadmap and tentative release dates, check out my recent Flex5 webinar.